Miten Internet Explorer saadaan tukemaan mediakyselyjä

Media-kyselyjen avulla voit helposti määrittää eri CSS-tyylit verkkosivulle sen näytön koon mukaan, johon se ladataan, mikä on erittäin hyödyllistä, kun teet vastaavan web-suunnittelun ., sovitettu myös tableteihin ja matkapuhelimiin eikä vain tietokoneisiin. Oletusarvon mukaan Internet Explorer ei versioissaan ennen 9 ymmärrä tätä koodia; On kuitenkin olemassa tapa saavuttaa se. .Com: ssä selitämme, miten Internet Explorer saadaan tukemaan mediakyselyjä.
1
Kuten sanomme, media kyselyt ovat yksi työkalu reagoiva web design. Tarkemmin sanottuna ne ovat CSS3-moduuli, joka sallii eri tyylien määrittämisen CSS-sivulla näytön tyypin mukaan.
2
Tässä on esimerkki puolet querie :
@media-näyttö ja (max-leveys: 1000px) {
runko {tausta-kuva: url ('../img/fondomv.jpg'), taustakuva: ei-toista;}
}
3
Näillä koodiriveillä, jotka on kirjoitettu web- tyylisivun sisälle, asiakirja .css, osoitamme, että 1000 pikselin tai vähemmän leveässä istukassa verkossa on tietty taustakuva.
4
Tämän koodin ilmoittamisen lisäksi voimme luoda monia muita, kuten kirjasin on suurempi, eri valikkomuoto jne.
5
Esimerkkinä kuvasta näkyy web-näkymä yli 1 000 pikselin leveillä näytöillä.

6
Ja näin nähdään eri tyylien muutoksilla, joita sovelletaan mediakyselyjen ansiosta .

7
Useimmat selaimet hyväksyvät puolet kyselyjä, kuitenkin ennen Internet Explorer 9: tä, ei; mikä aiheuttaa sen, että he eivät ota huomioon tyylin muutoksia.
8
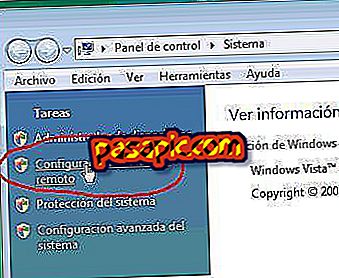
On hyvin yksinkertainen tapa ratkaista tämä ongelma. Kyse on koodin kirjoittamisesta, joka näkyy kuvassa kyseisen Web- sivun päähän, se ei ole tyylisivu, vaan html-sivulla.

9
Toivon, että olet ollut hyödyllinen ja ota huomioon, kuinka tärkeää on tehdä web-suunnittelua .